SharePoint page layout with default html in RichHtmlField
Here is my previous post Create SharePoint Page and redirect to the page with edit mode
Here is one of the scenarios I had come across, where in I had to create a custom page layout and a RichHtml field in it should have a pre-filled layout of html table with 2 columns.
You need to add your html to the Html attribute of the RichHtmlField control:<PublishingWebControls:RichHtmlFieldOutput:
AllowDragDrop="true"
ID="AnnouncementBody"
FieldName="FF268335-35E7-4306-B60F-E3666E5DDC08"
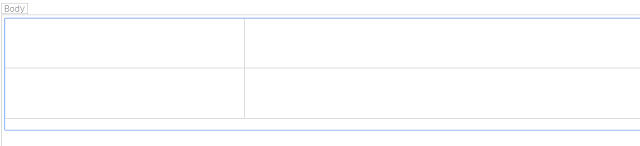
Html="<table cellspacing='0' width='100%' class='ms-rteTable-default' style='height: 172px;'> <tbody> <tr> <td class='ms-rteTable-default' style='width: 25%;'> </td> <td class='ms-rteTable-default' style='width: 75%;'> </td> </tr> <tr> <td class='ms-rteTable-default' style='width: 25%;'></td> <td class='ms-rteTable-default' style='width: 75%;'></td> </tr> </tbody> </table> <br/>"
runat="server">
</PublishingWebControls:RichHtmlField>
Hope it helped you. Thank you :)






Comments
Post a Comment